正则字符匹配规则
模糊匹配
正则之所以强大是因为它可以进行模糊匹配,如果单纯的使用精准匹配那是没有多大意义的。
const reg = /hello/;
console.log(reg.test("hello world")); //仅仅匹配hello这个字符正则的模糊匹配分为两种:横行模糊和纵向模糊。
横向模糊
横向的模糊指的是匹配,一个正则可匹配的字符串长度不是固定的。
实现方式是使用量词进行约束,比如 {m,n},其意义是连续出现最少为 m次,最多为 n次。
const reg = /hello/;
//如果不加 g就只会匹配到一次 加上g就会匹配 helloo world,hellooo world,helloooo world,hellooooo world
const reg1 = /hello{2,5} world/g;
console.log(reg.test("hello world"));
console.log("hellooooo world".match(reg1));其中我们有一个字符 g在正字表达式后边,它是一个正则修饰符,表示全局匹配。而不单指匹配一次。
纵向模糊
纵向模糊匹配指的是一个正则匹配到某一字符串,它可以不是某个确定的字符。
实现方式是使用字符组表示,比如 [abc]表示的是该字符可以是 a,b,c中的任何一个。
字符组
字符组表示法 例如,[abc]表示匹配 abc这三个字符中的其中一个。
范围表示
当然如果要匹配很多种字符,你可以一个一个的写出,比如匹配 26 个英文字符你就直接写出来 [abcdefg...]。额当然这太麻烦了,这里可以使用-来表示范围。比如匹配所有的小写字母 [a-z],所有的大写字母 [A-Z],所有的数字 [0-9]。当然要注意,如果你要匹配所有的英文字母千万不能写成 [A-z],因为这个范围指根据 ASCII 表来界定的,上述还包含来一些特殊字符,所以要匹配所有的英文字符就写成 [A-Za-z]即可。
另外如果要匹配 a`-`z 这三个字符中的其中一个我们可以打乱顺序来表示,比如写成: [-az],[az-]或者最终方法---转义 [a\-z]。
排除字符组
如果我们要排除匹配一些字符可以在上述基础上加上 ^好,比如排除匹配所有小写字符写为 [^a-z],另外注意,字符组里的 ^和直接写在外层的 ^不是同一个意思,比如 /^a/这个正则中的^表示匹配开头的位置,而字符组里的 ^表示排除字符,表示求反的意思。
一些表示字符范围的字符组简写
以下是常用的表示字符范围的字符组简写。
\d就是[0-9]表示一位数字。\D就是[^0-9]表示除了数字以外的字符。\w就是[0-9a-zA-Z_]表示数字、大小写字母和下划线。记忆方式:w是word的简写,也称单词字符。\W是[^0-9a-zA-Z_]非单词字符。\s是[ \t\v\n\r\f]表示空白符,包括空格、水平制表符、垂直制表符、换行符、回车符、换页符。记忆方式:s是space character的首字母。\S是[^ \t\v\n\r\f]非空白符。[\u4E00-\u9FFF]表示匹配常用的汉字。注意这里不是所有的汉字。只包括了常用的简繁体,当然也是非常够用了。.就是[^\n\r\u2028\u2029]通配符,表示几乎任意字符。换行符、回车符、行分隔符和段分隔符除外。记忆方式:想想省略号...中的每个点,都可以理解成占位符,表示任何类似的东西。
另外如果要匹配任意的字符,就上述互相为反的字符组组合在一起就行了,比如:[\w\W], [\d\D], [\s\S]和 [^]其中一个。
量词
表示匹配某些字符特定次数。
首先理解 {m,n}表示匹配出现次数至少 m,至多 n次。
常见简写形式
{m,}表示至少出现m次。{m}表示出现 m 次,等价于{m,m}。?等价于{0,1},表示出现或者不出现。记忆方式:问号的意思表示,有吗?+等价于{1,},表示出现至少一次。记忆方式:加号是追加的意思,得先有一个,然后才考虑追加。*等价于{0,},表示出现任意次,有可能不出现。记忆方式:看看天上的星星,可能一颗没有,可能零散有几颗,可能数也数不过来。
贪婪匹配和惰性匹配
例 1:
var regex = /\d{2,5}/g;
var string = "123 1234 12345 123456";
console.log(string.match(regex));
// => ["123", "1234", "12345", "12345"]上述的正则表示匹配连续出现 2-5 次的数字。通过匹配结果可以得出,确实是将所有的情况都匹配到了。这其实就是贪婪匹配。当第一次匹配到了两位数后,正则并不会觉得“满足” ,还会继续找符合条件的字符。
例 2:
var regex = /\d{2,5}?/g;
var string = "123 1234 12345 123456";
console.log(string.match(regex));
// => ["12", "12", "34", "12", "34", "12", "34", "56"]注意我们这个例子中在量词后面加上了一个? 当然这个 ?并不是量词了哈。在量词后面加上 ?表示惰性匹配。而查看匹配结果可以得到,正则只会匹配两个。而不是所有情况都去考虑。
开启惰性匹配就只需要在量词表示符后加上一个?即可。
多选分支
多选分支支持多个子模式任选其一进行字符匹配。
具体形式如,(p1|p2|p3) p1 p2 p3表示子模式,中间用管道符 |分隔。 比如要匹配 hello和 world这两个字符中的一个,正则表达式如下:
const reg = /hello|world/g;
console.log("hello,nihao".match(reg));
console.log("world,nihao".match(reg));另外注意,多选分支是惰性的,比如我们用正则 /good|goodbye/去匹配 goodbye,匹配结果会是 good。
const reg = /good|goodbye/g;
console.log("goodbye".match(reg));
// ['good']当前面的条件匹配后,就不会去匹配后面的模式了
常见匹配案例
匹配 16 进制的颜色字符串
要求匹配:
3 位或者 6 位的的英文数字字符。
分析:
英文字符范围为 A-F,a-f ,数字为 0-9,开头为 #。
因为要匹配 3 位或者 6 位所以需要使用分支。使用分支注意顺序,6 位匹配的在前,保证不会因为惰性匹配而匹配错误。
/*
要求匹配以下字符
#bfa
#bbffaa
#BBfFaa
#12DCF1
*/
const reg = /#([0-9a-fA-F]{6}|[0-9a-fA-F]{3})/g;
console.log("#bfa #ccc #bff".match(reg));匹配时间
要求匹配:
23:59,03:26。
分析:
共四位数字,第一位可以是[0-2]。第二位在第一位是[0-1]的时候可以为[0-9],当第一位是 2 的时候只能为[0-3]。第三位可以为[0-5],第四位可以为[0-9]。
const reg = /^(0?[0-9]|[1][0-9]|[2][0-3]):(0?[0-9]|[1-5][0-9])$/;
console.log(reg.test("9:8"));上述的正则还包含了匹配 7:8 这种格式。
匹配日期
要求匹配:
yyyy-mm-dd
分析:
年份是四位随机数字,月份最大 12,有 0[1-9]和 1[0-2]两种情况,日期最大 31,有0,12和 3[01]三种情况。注意这里的正则是不考虑日期是否是现实中的日期,比如 2 月 30 日这种情况。
const reg = /^[\d]{4}-(0[1-9]|1[0-2])-(0[1-9]|[12][0-9]|3[01])$/;
console.log(reg.test("2028-02-30"));匹配 window 盘符路径
要求匹配:
F:\study\javascript\regex\regular expression.pdf
F:\study\javascript\regex\
F:\study\javascript
F:\分析:
首先第一部分盘符是 a-zA-z:\。第二部分为 xxx\xxx\xxx\,文件夹不能有特殊字符 比如 \ / : * ? " < > → | \r \n,可以有有任意个。最后的 xxx表示这个路径为一个文件,也可以没有。注意转义。
const reg = /^[a-z|A-Z]:\\([^^\\/:*?"<>|\r\n]+\\)*([^^\\/:*?"<>|\r\n]+)?$/;
console.log(reg.test("F:\\"));匹配 html 标签中的 id
要求匹配:
//提取id="container"
<div id="container" class="main"></div>可能一开始就会想到:
const test = `<div id="container" class="h1-header">`;
const reg1 = /id=".*"/;
console.log(test.match(reg1)[0]);
// id="container" class="h1-header"但是实际上上述会直接匹配到最后一个",因为正则的贪婪,当然你可能会想到加上?开启惰性匹配,当然功能是可以实现:
const test = `<div id="container" class="h1-header">`;
const reg1 = /id=".*?"/;
console.log(test.match(reg1)[0]);
// id="container"但是这里会有个问题就是效率比较低,因为其匹配原理会涉及到“ 回溯 ”这个概念。可以优化如下:
const test = `<div id="container" class="h1-header">`;
const reg = /id="[^"]*"/;
console.log(test.match(reg)[0]);
// id="container"正则位置匹配规则
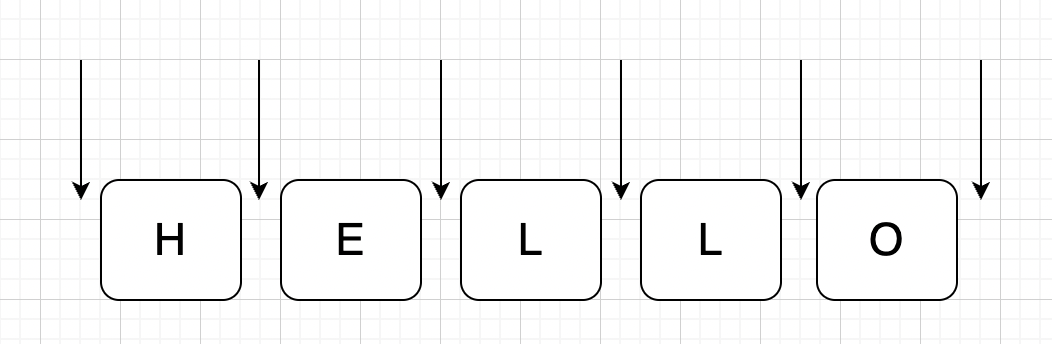
上一部分将来字符匹配,这里记住一句话,正则要么匹配位置要么匹配字符。
下图的箭头所指的位置就是位置,指的字符与字符之间的位置,加上开头和字符,结尾和字符的位置。

匹配位置
目前 es6有 8 个断言字符:
| 字符 | 解释 |
|---|---|
| ^ | 匹配开头,在多行匹配中匹配行开头,注意开启多行匹配就是加上修饰符 m |
| $ | 匹配结尾,在多行匹配中匹配行结尾 |
| \b | 单词边界,具体就是\w 和\W 之间的距离。也包括\w 和^之间的位置,也包括\w 和$之间的位置。 |
| \B | 非单词边界 |
| (?=p) | 指的 p 前面的位置,p 是一个子模式 |
| (?!p) | ?=p 的反面意思,指的不是 p 前面的位置 |
| (?<=p) | p 后面的位置 |
| (?<!p) | 不是 p 后面的位置 |
^和$
把字符的开头和结尾用#代替:
const str = "hello\nhello";
console.log(str.replace(/^|$/g, "#"));
/*
#hello
hello#
*/多行匹配模式:
const str = "hello\nhello";
console.log(str.replace(/^|$/gm, "#"));
/*
#hello#
#hello#
*/\b 和\B
直接看案例:
const text = "hello javascript";
console.log(text.replace(/\b/g, "#"));
//#hello# #javascript#这里我们详细分析下结果:\w指的是 [0-9a-zA-Z]中的任意一个,而 \W指的是 [^0-9a-zA-Z]。
然后我们一个一个分析#为什么插在那个位置:
- 第一个
#是因为开头满足^而第一个字符 h 满足\w。 - 第二个
#是因为o满足\w而空格满足\W。 - 第三个和第二个一样就是位置互换了下。
- 第四个
t满足\w,而结尾满足$。
上面展示了 \b的效果,接下来展示一个 \B案例。
const text = "hello javascript";
console.log(text.replace(/\B/g, "#"));
//h#e#l#l#o j#a#v#a#s#c#r#i#p#t这样我不用说也能理解了吧。
(?=p)和(?!p)
(?=p) 学名叫正向先行断言。
(?!p) 学名叫负向先行断言。
下面展示两个案例。 (?=l)表示字符 l的前面的位置,例如:
var result = "hello".replace(/(?=l)/g, "#");
console.log(result);
//he#l#lo而 (?!l)就是不是 l前面的位置:
var result = "hello".replace(/(?!l)/g, "#");
console.log(result);
//#h#ell#o#(?<=p)和(?<!p)
(?<=p) 正向后行断言。(?<!p) 负向后行断言。
展示案例:
var result = "hello".replace(/(?<=l)/g, "#");
console.log(result);
//hel#l#ovar result = "hello".replace(/(?<!l)/g, "#");
console.log(result);
//#h#e#llo#反正上面这四个断言就是一句话 看看左边,看看右边。
另外注意 (?=p),一般都理解成:要求接下来的字符与 p匹配,但不能包括 p的那些字符。我们只是要求能匹配到以 p为依据的位置,而匹配结果是不包括 p的。
位置的特性
位置可以理解为空字符串"",比如"hello"可以拆分成以下部分组合。
"hello" == "" + "h" + "" + "e" + "" + "l" + "" + "l" + "o" + "";也可以等价于:
"hello" == "" + "" + "hello";因此 /^hello$/写成 /^^hello?$/也是一样的。当然不推荐后者的写法,毕竟可读性不强。
另外还有一种更复杂的写法:
const result = /(?=he)^^he(?=\w)llo$\b\b$/.test("hello");
console.log(result);
//true只要理解了位置的含义,这其实都是一样的意思。
常见匹配案例
什么都不匹配的正则
理解了位置后就很简单了/.^/通配符后边是开头,当然也可以写成 /$./,另外还可以使用 /[^\w\W]/等。
数字的千分位表示
需要将 1234567 转为 1,234,567。
分析:
从后匹配每三个数字的位置,然后将这位置替换为,
const reg1 = /(?=(\d{3})+$)/g;
console.log("1234567".replace(reg1, ","));
//1,234,567但是这有个问题就是开头的位置也会匹配到,比如数据为 123456789,那结果
就为,123,456,789
所以还需要将开头的位置排除掉,所以修改后的正则为:
const reg1 = /(?!^)(?=(\d{3})+$)/g;
console.log("123456789".replace(reg1, ","));
//123,456,789另外我们如果遇到了这种形式的字符串 12345678 12345。
我们需要转为 12,345,678 12,345。
只需要将上述的正则中的开头和结尾中的 ^和 &替换为 \b即可。 这里细品下吧~~ 所以正则就成了 /(?!\b)(?=(\d{3})+\b)/g。 开头的 (?!\b)也等同于 \B,所以最终的正则就为 /\B(?=(\d{3})+\b)/g。
密码验证问题
一般我们对密码的要求就是 6-12 位,要求包含大小写字母和数字中的其中两种字符。
当然我们可以将这个条件拆成多个正则进行判断,但是这里我们详细分析下一个正则如何表达。
首先不考虑至少包含其中两种字符,我们可以写出:
var reg = /^[0-9A-Za-z]{6,12}$/;判断是否包含有一种字符:
这里先要求包含数字,即位置后要有数字可以用 ?=.*[0-9]表示,那么正则表示如下:
var reg = /(?=.*[0-9])^[0-9A-Za-z]{6,12}$/;以此类推,要求包含数字和小写字母:
var reg = /(?=.*[0-9])(?=.*[a-z])^[0-9A-Za-z]{6,12}$/;所以我们可以将最先的要求分为以下几种情况:
- 同时包含小写字母和数字。
- 同时包含小写字母和大写字母。
- 同时包含大写字母和数字。
- 同时包含大写小写字母和数字(当然这个情况可以不写)。
所以最终的正则形式如下:
const reg =
/((?=.*[0-9])(?=.*[a-z])|(?=.*[0-9])(?=.*[A-Z])|(?=.*[a-z])(?=.*[A-Z]))^[0-9A-Za-z]{6,12}$/;
console.log(reg.test("1234567")); // false 全是数字
console.log(reg.test("abcdef")); // false 全是小写字母
console.log(reg.test("ABCDEFGH")); // false 全是大写字母
console.log(reg.test("ab23C")); // false 不足6位
console.log(reg.test("ABCDEF234")); // true 大写字母和数字
console.log(reg.test("abcdEF234")); // true 三者都有解惑
上面的正则有个 (?=.*[0-9])^。
我们将这个正则分为两个部分 (?=.*[0-9])和 ^。表示开头还有位置(当然开头的开头还是开头,即同一个位置),而 (?=.*[0-9])表示后面有任意一个字符,但是必须包含一个数字。总是就是从开头开始,后面要有一个数字。
另一种解法
我们至少包含两种字符就是指的是不能全是数字,也不能全是大写字母,也不能全是小写字母。
所以不能全是数字,对应的正则可以表示 /?!^\d{6,12}$/
const reg = /(?!^\d{6,12}$)^[0-9A-Za-z]{6,12}$/;
console.log(reg.test("121131"));以此类推,三种都不能就可以表示如下:
const reg =
/(?!^[0-9]{6,12}$)(?!^[a-z]{6,12}$)(?!^[A-Z]{6,12}$)^[0-9A-Za-z]{6,12}$/;
console.log(reg.test("1234567")); // false 全是数字
console.log(reg.test("abcdef")); // false 全是小写字母
console.log(reg.test("ABCDEFGH")); // false 全是大写字母
console.log(reg.test("ab23C")); // false 不足6位
console.log(reg.test("ABCDEF234")); // true 大写字母和数字
console.log(reg.test("abcdEF234")); // true 三者都有正则表达式括号的作用
正则表达式的括号简单来说就一句话,设置分组,便于我们引用。
分组后和分支结构
分组
/a+/表示匹配连续的 a,但是/ab+/表示匹配连续的 b,如果我们要匹配连续的ab就需要使用括号进行分组/(ab)+/,这样+就可以作用于这个整体了。
分支结构
再多选分支结构(p1|p2),括号就提供了多种子表达式选择。
/*
匹配:
i love java
i love rust
*/
const reg = /^(i love (java|rust)$/;但是不加括号
const reg = /^i love java|rust$/;这里因为|优先级不高所以会匹配成i love java 和 rust。
引用分组
引用分组功能很强大,我们可以使用引用来进行更强大的提取和替换操作。
示例,提取日期
const regex = /(\d{4})-(\d{2})-(\d{2})/;
const string = "2017-06-12";
const result = string.replace(regex, function (match, year, month, day) {
console.log(match);
return month + "/" + day + "/" + year;
});
console.log(result);
//"06/12/2017"上述式子里,match表示是整体匹配结果,后面三个参数表示各个分组(括号)里面匹配的结果。
使用match匹配:
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
console.log(string.match(regex));
// => ["2017-06-12", "2017", "06", "12", index: 0, input: "2017-06-12"]注意:如果正则后面有 g 修饰符,那么 match 烦的结果是不一样的。
另外还可以使用exec方法 :
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
console.log(regex.exec(string));
/*
[
'2017-06-12',
'2017',
'06',
'12',
index: 0,
input: '2017-06-12',
groups: undefined
]
*/还可以使用构造函数的全局属性$1-$9 来进行替换
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
var result = string.replace(regex, function () {
return RegExp.$2 + "/" + RegExp.$3 + "/" + RegExp.$1;
});
console.log(result);
//06/12/2017当然注意$n这种用法是非标准用法。
也等价于以下写法:
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12";
var result = string.replace(regex, function (match, year, month, day) {
return month + "/" + day + "/" + year;
});
console.log(result);反向引用
除了使用一些 api 来在外部使用引用分组,也可以在正则内部引用分组,但是只能引用之前出现的分组,即反向引用。
案例:
我们要匹配日期,支持以下三纵格式:
2016-06-12
2016/06/12
2016.06.12
最先想到可以写出如下正则:
var regex = /\d{4}(-|\/|\.)\d{2}(-|\/|\.)\d{2}/;
var string1 = "2017-06-12";
var string2 = "2017/06/12";
var string3 = "2017.06.12";
var string4 = "2016-06/12";
console.log(regex.test(string1)); // true
console.log(regex.test(string2)); // true
console.log(regex.test(string3)); // true
console.log(regex.test(string4)); // true可以看出中间的分隔符不一定都会匹配为一样的。但是我们需要前后统一的话就可以使用反向引用,保证后面匹配到的字符和前面一样。
var regex = /\d{4}(-|\/|\.)\d{2}\1\d{2}/;
var string1 = "2017-06-12";
var string2 = "2017/06/12";
var string3 = "2017.06.12";
var string4 = "2016-06/12";
console.log(regex.test(string1)); // true
console.log(regex.test(string2)); // true
console.log(regex.test(string3)); // true
console.log(regex.test(string4)); // false这里面的\1,表示的引用之前的那个分组(-|\/|\.)。不管它匹配到什么(比如-),\1都匹配那个同样的具体某个字符。
我们知道了\1的含义后,那么\2和\3的概念也就理解了,即分别指代第二个和第三个分组。
嵌套括号
好了看来你已经学会了反向分组了,那么遇到正则里面有嵌套括号的怎么办
看如下的案例:
var regex = /^((\d)(\d(\d)))\1\2\3\4$/;
var string = "1231231233";
console.log(regex.test(string)); // true
console.log(RegExp.$1); // 123
console.log(RegExp.$2); // 1
console.log(RegExp.$3); // 23
console.log(RegExp.$4); // 3其实这也很好理解,我们先从左开始看到第一个括号,里面嵌套的括号我们暂时忽略,所以第一个括号里就有三个\d,所以这三个就视为一组,然后再看第二个括号,其中就一个\d,这就是第二组,然后再看第三个括号,也是忽略里面的括号就是两个\d,第三组。最后一组括号里就一个\d,遇到嵌套括号就按照顺序匹配括号就行了,所以就是上面的输出结果了。
\10
另外\10表示什么意思?
这里不要以为是\1加上个0,这里就是第十组的意思。
引用不存在的分组
我们在正则里引用不存在的分组并不会报错,而是会匹配反向引用的字符本身。例如\2就会匹配"\2" ,这里还要注意"\2"对"2"进行了转义。
var regex = /\1\2\3\4\5\6\7\8\9/;
console.log(regex.test("\1\2\3\4\5\6\789"));
console.log("\1\2\3\4\5\6\789".split(""));
/*
true
[
'\x01', '\x02',
'\x03', '\x04',
'\x05', '\x06',
'\x07', '8',
'9'
]
*/我在 node 的环境下打印结果如上。
非捕获分组
之前出现的分组我们都可以使用其引用,也成之前的为捕获型分组。
如果只想要括号最原始的功能,但不会引用它,即,既不在 API 里引用,也不在正则里反向引用。此时可以使用非捕获分组(?:p),例如本文第一个例子可以修改为:
var regex = /(?:ab)+/g;
var string = "ababa abbb ababab";
console.log(string.match(regex));
// => ["abab", "ab", "ababab"]这样的目的其实是有利于性能优化的,之后讲到正则的回溯会了解到。
常见案例
trim 方法模拟
两个思路,第一种是直接将首尾的空格匹配并替换
function trim(str) {
return str.replace(/^\s+|\s+$/g, "");
}
console.log(trim(" foobar "));
// => "foobar"第二个思路是匹配整个字符串然后再将引用提取出来相应的数据。
function trim(str) {
return str.replace(/^\s*(.*?)\s*$/g, "$1");
}
console.log(trim(" foobar "));
// => "foobar"这里注意使用了惰性匹配,不然会匹配到除了最后一个空格外的前面所有的空格。
将配每个单词的首字母转为大写
function titleize(str) {
return str.toLowerCase().replace(/(?:^|\s)\w/g, function (c) {
return c.toUpperCase();
});
}
console.log(titleize("my name is epeli"));
// => "My Name Is Epeli"驼峰化
const reg1 = /[-_\s]+(\w)/g;
const text = "-moz-text---- _aligin";
//驼峰化
const s1 = text.replace(reg1, function (match, c) {
//console.log(c);
return c ? c.toUpperCase() : "";
});
console.log(s1);
// MozTextAligin中划线化(反驼峰化)
const reg2 = /([A-Z])/g;
//中划线化
const s2 = "Hello WorldLick "
.replace(reg2, "-$1")
.replace(/[-_\s]+(?=\w)/g, "-")
.toLowerCase();
console.log(s2);
//-hello-world-lickhtml 转义和反转义
转义:
// 将HTML特殊字符转换成等值的实体
function escapeHTML(str) {
var escapeChars = {
"¢": "cent",
"£": "pound",
"¥": "yen",
"€": "euro",
"©": "copy",
"®": "reg",
"<": "lt",
">": "gt",
'"': "quot",
"&": "amp",
"'": "#39",
};
return str.replace(
new RegExp("[" + Object.keys(escapeChars).join("") + "]", "g"),
function (match) {
return "&" + escapeChars[match] + ";";
}
);
}
console.log(escapeHTML("<div>Blah blah blah</div>"));
// => "<div>Blah blah blah</div>";反转义:
// 实体字符转换为等值的HTML。
function unescapeHTML(str) {
var htmlEntities = {
nbsp: " ",
cent: "¢",
pound: "£",
yen: "¥",
euro: "€",
copy: "©",
reg: "®",
lt: "<",
gt: ">",
quot: '"',
amp: "&",
apos: "'",
};
return str.replace(/\&([^;]+);/g, function (match, key) {
if (key in htmlEntities) {
return htmlEntities[key];
}
return match;
});
}
console.log(unescapeHTML("<div>Blah blah blah</div>"));
// => "<div>Blah blah blah</div>"匹配成对标签
要求匹配:
<title>regular expression</title>
<p>laoyao bye bye</p>不匹配:
<title>wrong!</p>var regex = /<([^>]+)>[\d\D]*<\/\1>/;
var string1 = "<title>regular expression</title>";
var string2 = "<p>laoyao bye bye</p>";
var string3 = "<title>wrong!</p>";
console.log(regex.test(string1)); // true
console.log(regex.test(string2)); // true
console.log(regex.test(string3)); // false正则表达式回溯法原理
正则的匹配原理就涉及到回溯,这里我们来谈谈回溯。
没有回溯的匹配
其实一个正则表达式匹配过程有没有涉及到回溯是跟我们的写法和要匹配的字符串有关。
比如以下正则:
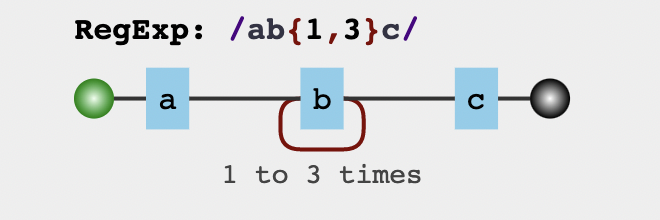
/ab{1,3}c/;
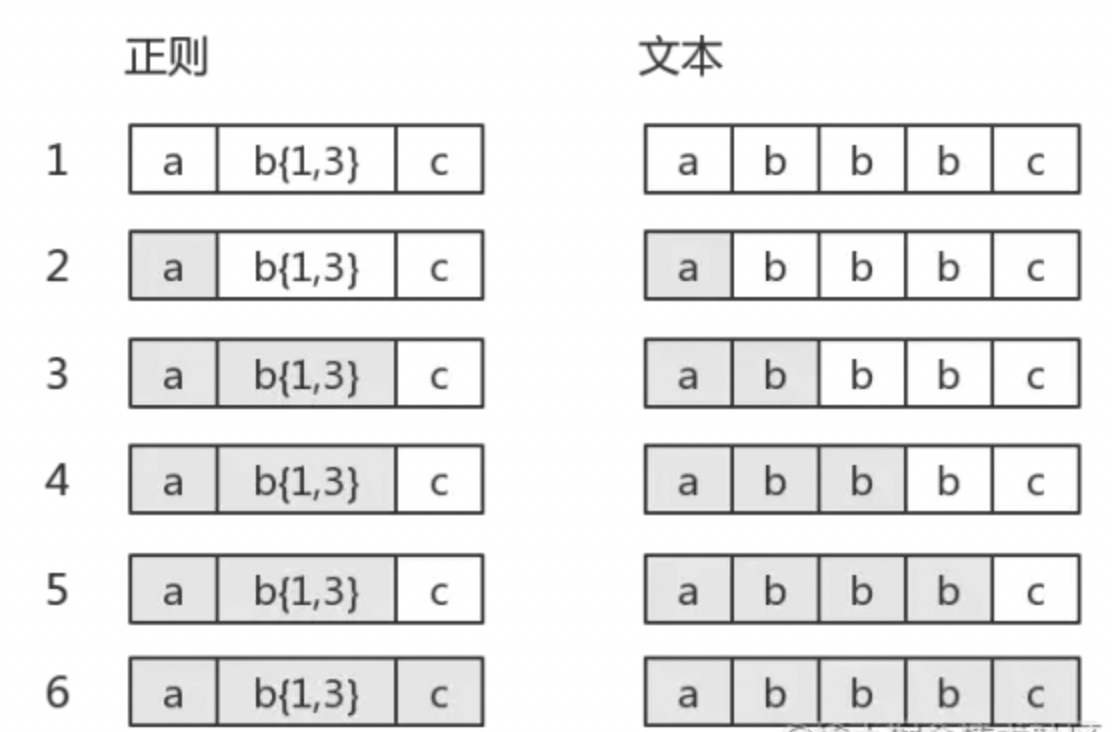
当目标字符串是abbbc时,就没有所谓的回溯,其匹配结果如下:
可以看到正则每次尝试都能完美匹配。
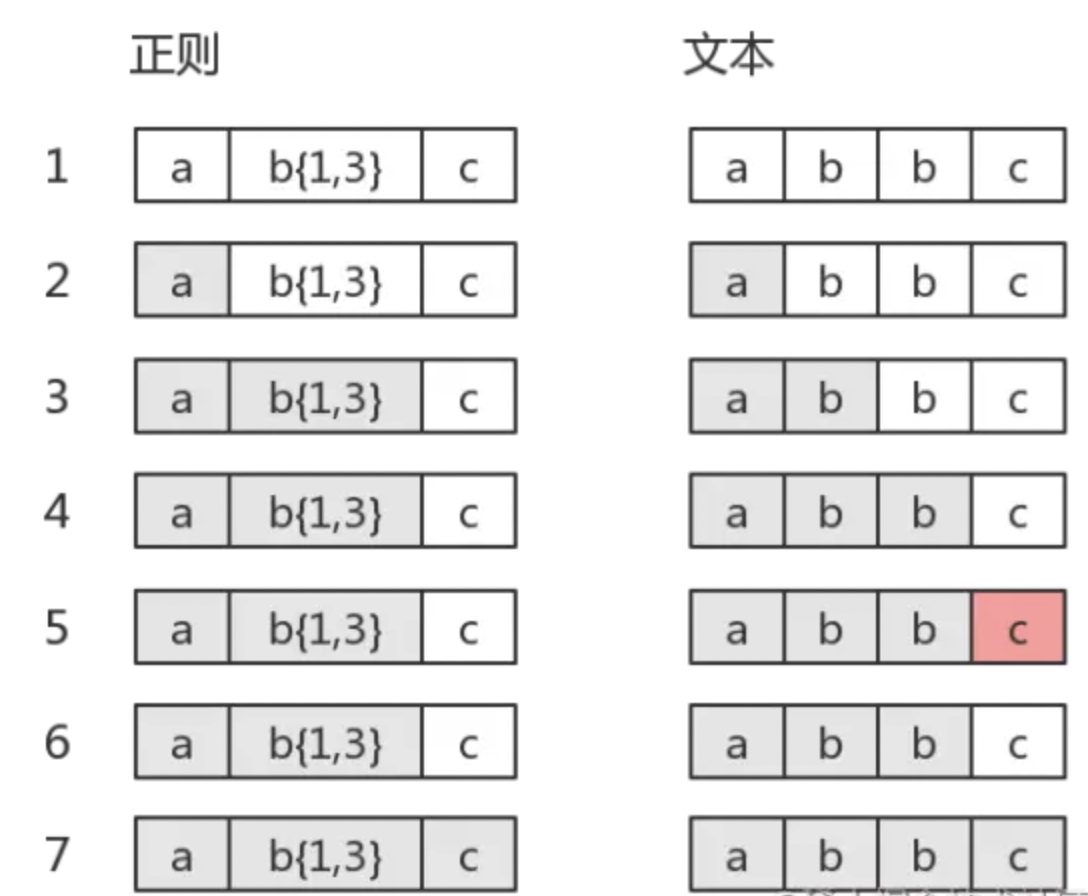
但是我们匹配字符串abbc就会出现回溯现象,其匹配结果如下:
在第五步的时候b还有一个未匹配,所以就回去尝试用第三个b去匹配,但是遇到了c所以b{1,3}就认为匹配完成,,然后状态会回到第六步,当然和第四步一样,用剩下的c去匹配,最后匹配成功,这个正则就完成匹配了。
当然图中第六步就是回溯。
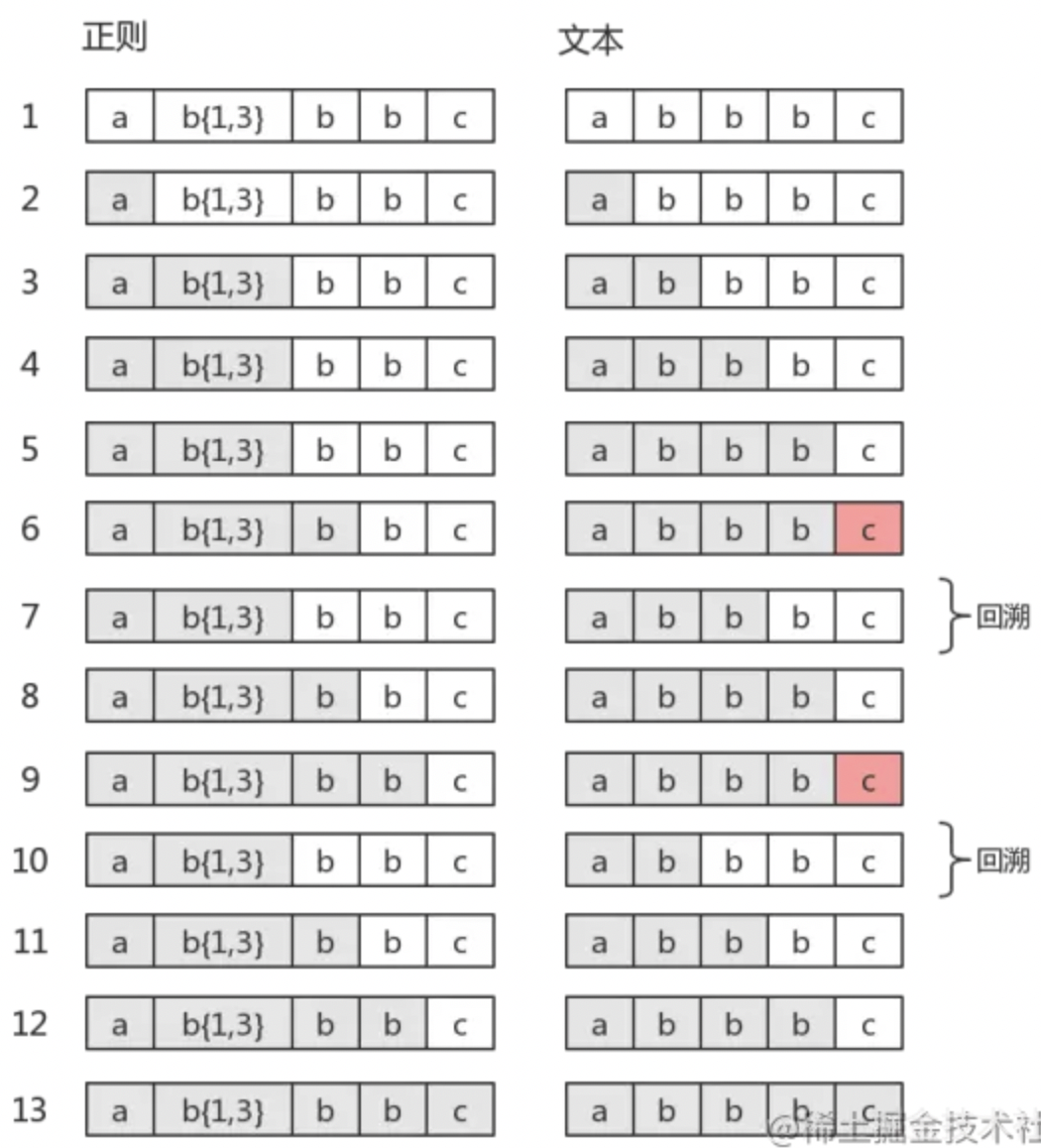
这里我们举个例子,以下正则:/ab{1,3}bbc/
去匹配字符串abbbc,匹配过程是:
其中第七步和第十步就是回溯,首先b{1,3}会尽可能的匹配,但是到之后发现剩下的字符不能匹配了才会做出“让步”,尝试匹配 2 个,但是发现匹配两个还是不满足,就只能匹配一个了,此时b{1,3}只匹配了一个"b",这也是b{1,3}的最终匹配结果。
再看一个清晰的正则回溯匹配:
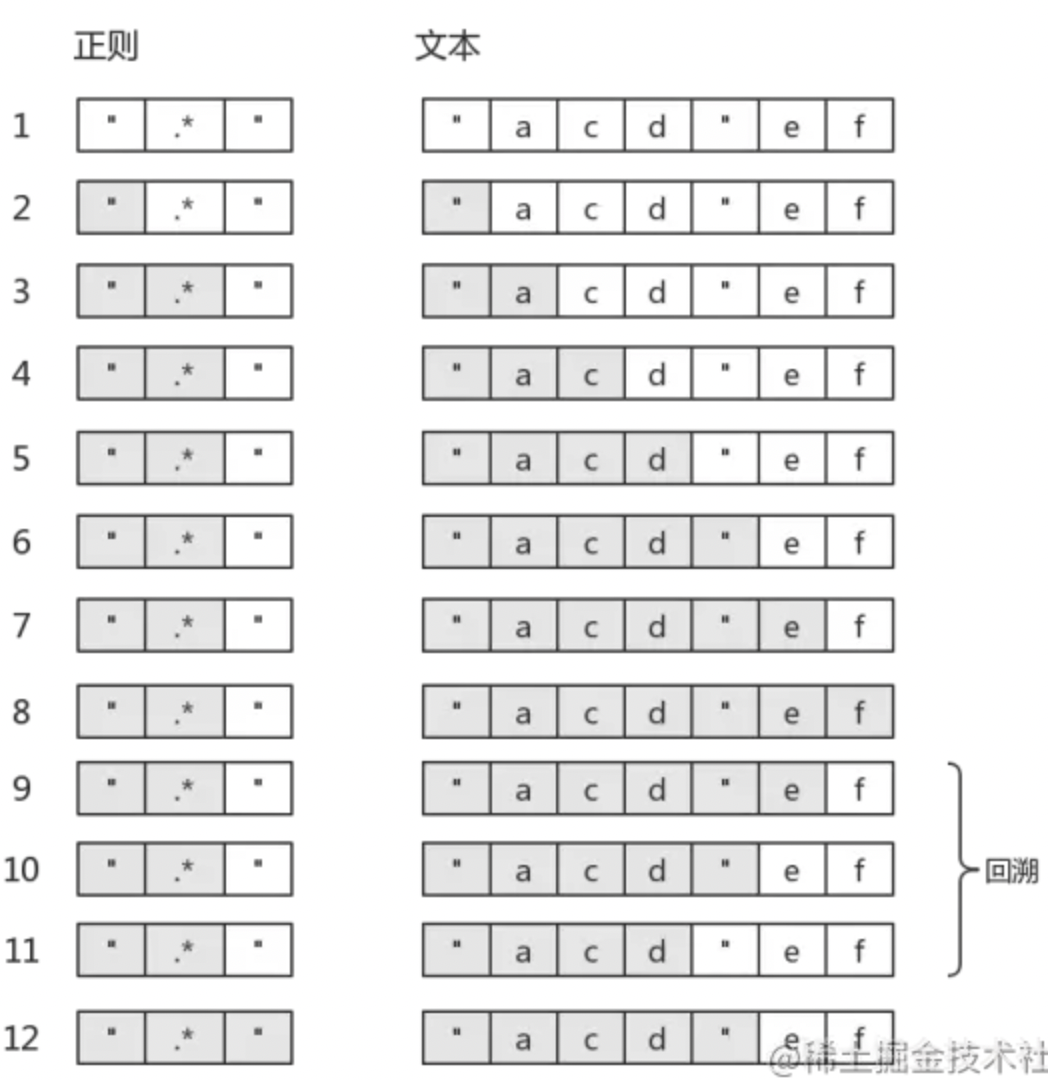
正则为:/".*"/,要求匹配字符串为"acd"ef,匹配结果如下:
可以看到._首先会匹配完后面所有的字符,然后再慢慢回溯进行匹配。
所以看得出来有回溯的匹配是会影响性能的。
我们可以把上面的正则改为:/"[^"]_"/。
常见的回溯形式
正则表达式匹配字符串的这种方式,有个学名,叫回溯法。回溯法也称试探法,它的基本思想是:从问题的某一种状态(初始状态)出发,搜索从这种状态出发所能达到的所有“状态”,当一条路走到“尽头”的时候(不能再前进),再后退一步或若干步,从另一种可能“状态”出发,继续搜索,直到所有的“路径”(状态)都试探过。这种不断“前进”、不断“回溯”寻找解的方法,就称作“回溯法”。(copy 于百度百科)。
本质上就是深度优先搜索算法。其中退到之前的某一步这一过程,我们称为“回溯”。从上面的描述过程中,可以看出,路走不通时,就会发生“回溯”。即,尝试匹配失败时,接下来的一步通常就是回溯。
接下来介绍常见会产生回溯的地方
贪婪量词
我觉得我没啥补充的了,所以直接抛出原文链接JS 正则表达式完整教程
常用 API 补充
用于正则操作的相关 API 共 6 个,字符串操作 4 个,正则有 2 个
test
这个是正则的一个最常用的 API 了,用于检测正则表达式与指定的字符串是否匹配:
const str = "table football";
const regex = new RegExp("foo*");
const globalRegex = new RegExp("foo*", "g");
console.log(regex.test(str));
// expected output: true
console.log(globalRegex.lastIndex);
// expected output: 0
console.log(globalRegex.test(str));
// expected output: true
console.log(globalRegex.lastIndex);
// expected output: 9
console.log(globalRegex.test(str));
// expected output: false匹配就返回true,否者返回false。
如果正则表达式设置了全局标志,test()的执行会改变正则表达式lastIndex属性。连续的执行test()方法,后续的执行将会从lastIndex处开始匹配字符串,(exec() 同样改变正则本身的lastIndex属性值)。
match
方法检索返回一个字符串匹配正则表达式的结果。
const paragraph = "The quick brown fox jumps over the lazy dog. It barked.";
const regex = /[A-Z]/g;
const found = paragraph.match(regex);
console.log(found);
//[ 'T', 'I' ]注意:如果正则表达式不包含 g 标志,str.match() 将返回与 RegExp.exec(). 相同的结果。
exec
exec() 方法在一个指定字符串中执行一个搜索匹配。返回一个结果数组或null。
在设置了 global 或 sticky 标志位的情况下(如 /foo/g or /foo/y),JavaScript RegExp 对象是有状态的。他们会将上次成功匹配后的位置记录在 lastIndex 属性中。使用此特性,exec() 可用来对单个字符串中的多次匹配结果进行逐条的遍历(包括捕获到的匹配),而相比之下, String.prototype.match() 只会返回匹配到的结果。
const paragraph = "The quick brown fox jumps over the lazy dog. It barked.";
const regex = /[A-Z]/g;
const found = regex.exec(paragraph);
console.log(found);search
传入一个正则表达式对象,如果匹配成功,则 search() 返回正则表达式在字符串中首次匹配项的索引。否则,返回 -1。
var str = "hey JudE";
var re = /[A-Z]/g;
var re2 = /[.]/g;
console.log(str.search(re)); // returns 4, which is the index of the first capital letter "J"
console.log(str.search(re2)); // returns -1 cannot find '.' dot punctuationreplace
这个函数很强大,详情见mdn-replace
split
可以使用正则来进行分组
第一,它可以有第二个参数,表示结果数组的最大长度,第二,正则使用分组时,结果数组中是包含分隔符的:
var string = "html,css,javascript";
console.log(string.split(/,/, 2));
// =>["html", "css"]var string = "html,css,javascript";
console.log(string.split(/(,)/));
// =>["html", ",", "css", ",", "javascript"]更详细的内容如下:mdn--exec
文章来源 JS 正则表达式完整教程
本人只做了一些额外的补充。