网站适配方案
最近在做一些官网类的门户页面,发现这些页面布局大都类似,而且都有移动端的适配样式,按照我以往样的经验是写两套CSS代码进行维护,但这样每次修改都很麻烦,需要改很多地方。所以我就去请教了组内大佬,看看(CV)他们是怎么进行适配开发。
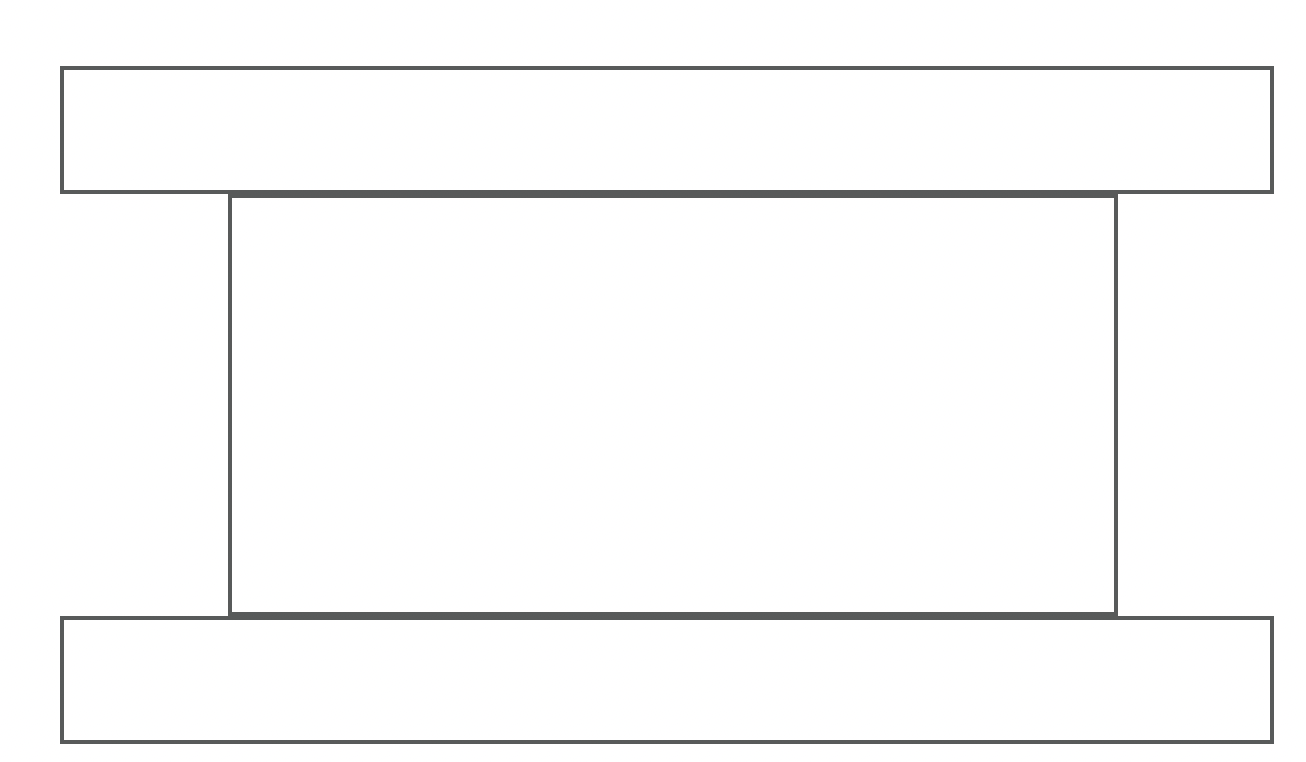
PC的网页一般都是上中下结构,类似圣杯布局 顶部一个功能tab,中间内容有个固定宽度和两边保持一个边距:

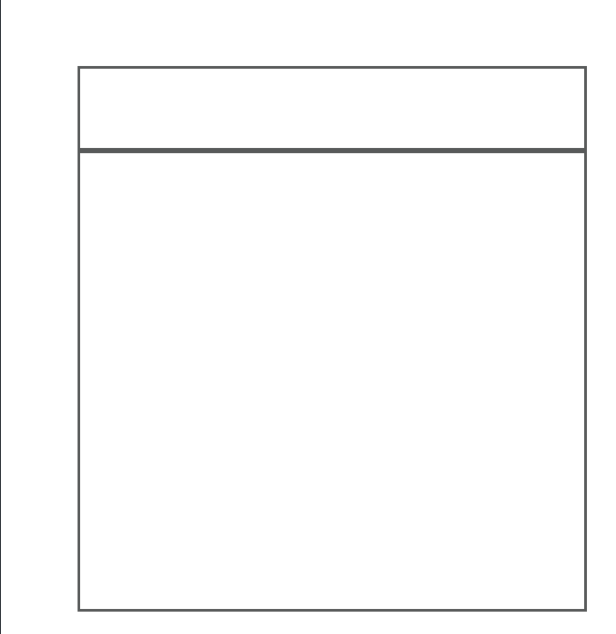
移动端的一般就是这样:
PC布局
PC上一般宽度变化不是非常明显,所以设计为了保持内容的大小在屏幕中有个合适的占比往往会对一些常见的宽度进行单独设计,所以UI图可能有好几个。当然我们不可能每个都分一个CSS文件进行书写,这样工作量就成倍增长了,所以我们可以利用CSS的媒体查询和LESS进行书写提高我们的效率。
媒体查询变量定义
媒体查询我们可以使用LESS变量进行定义,这样在不同的地方就可以书写变量来简化工作量了。
根据设计图来定义多种媒体查询:
@small-size: ~'(max-width: 910px)';
@middle-size: ~'screen and (min-width: 911px) and (max-width: 1199px)';
@large-size: ~'screen and (min-width: 1200px) and (max-width: 1792px)';
@biggest-size: ~'(min-width: 1793px)';布局方案使用栅格布局,所以我们需要定义一个基本的栅格系统:
// 栅格的数量及宽度根据ui图来定,标准的ui图每个块的宽度一般和栅格是成整数倍的。
@col-width:40px;
@col-gap:40px;
@col-width-l:32px;
@col-gap-l:32px;
//这里设计18个栅格,另外有17个gap
// 从1循环到18
@selectors:range(18);
// 定义不同屏幕尺寸下不同的格栅大小变量,以及宽度类,这里只写了两个尺寸的
:root {
each(@selectors, {
--col-@{value}:(@value * @col-width + (@value - 1) * @col-gap)
});
}
each(@selectors, {
.col-@{value}{
width:(@value * @col-width + (@value - 1) * @col-gap);
}
});
:root {
each(@selectors, {
--col-@{value}-l:(@value * @col-width-l + (@value - 1) * @col-gap-l)
});
}
each(@selectors, {
.col-@{value}-l{
width:(@value * @col-width-l + (@value - 1) * @col-gap-l);
}
});
...这样定义好之后我们就可以根据内容块是几个栅格之间的宽度进行书写,效率提升大大的。
// 比如该盒子的宽度为10个栅格之间的宽度
.box{
width: var(--col-10);
}
@media @large-size {
.box {
width: var(--col-10-l);
}
}移动端布局
移动端布局一般推荐VW布局进行适配各种宽度的屏幕
所以我们可以根据UI图进行定义变量,比如UI图移动端的宽度为780px
我们就可以以这个为基准来定义:
@vw:(100 / 780vw);这样我们在UI图里量的多少px,就按照如下写法就行了
@media @small-size {
// 在ui图里为100px
.box {
width: 100*@vw;
}
}综上我们按照栅格+VW的方式就比较简洁高效的完成了多端布局